طراحی سایت چیست؟
طراحی سایت به ساخت و راه اندازی صفحات سایت گفته میشود که معمولا این کار با کدنویسی به زبانهای مختلف برنامه نویسی و یا با استفاده از قالبهای آماده انجام میشود. در آغاز، وبسایتها با استفاده از زبان HTML نوشته میشدند و پس از آن با پیشرفت وب، طراحی با استفاده از جدولهای پنهان در صفحه و زبان HTML منسوخ شد و استفاده از زبان CSS روی کار آمد. به زبانی سادهتر تعریف طراحی سایت عبارت است از ساخت صفحات وب یا ریدیزاین و بهینه سازی سایتهای قدیمی که در بستر اینترنت انجام میشود.
برای طراحی سایت چه ابزارهایی وجود دارد؟
اولین و مهمترین چیزی که برای طراحی سایت یا Web Design نیاز دارید، یک کامپیوتر است. این کامپیوتر یا لپتاپ باید قدرت کافی در اجرای برنامههای گرافیکی و کدنویسی را داشته باشد و تا حد امکان در زمان کار خاموش نشود و یا هنگ نکند که زحماتتان هدر نرود. اگر بخواهید بدانید دیگر ابزارها و مهارتهای اصلی در طراحی سایت چیست، می توان تسلط به زبانهای برنامه نویسی و فریمورکهای مربوطه را نام برد.

اهمیت طراحی سایت
در این بخش از اهمیت طراحی سایت در کشورمان صحبت می کنیم.
فعالیت در فضای آنلاین به خصوص در سطح وب، جدیدترین و پرمخاطب ترین چالش این روزهای کسب و کارهای بزرگ و برند در تمامی شهرهای ایران است. شهرهای پرجمعیت تر از قبیل تهران، گیلان، رشت و … فعالیت گسترده تری را پیش گرفته اند و با ایجاد بوت کمپ های حرفه ای در حوزه دیجیتال مارکتینگ تلاش می کنند افراد متخصص تری را تربیت کنند. یکی از حوزه های فعالیت در این فضا طراحی سایت است که به عنوان مطمئن ترین راه ارتباطی کسب و کار با مشتری شناخته شده است. از همین رو طراحی سایت در رشت، تهران و دیگر شهرهای بزرگ خواهان زیادی پیدا کرده و بازار کار خوبی را برای فعالان این حوزه فراهم آورده است
ورود به بازارهای دیجیتال جزو جدایی ناپذیر کسب و کارها جهت ارائه خدمات حرفه ای در فضای وب به ساده ترین شکل ممکن است. آنچه که در این مسیر حائز اهمیت است، استفاده از پلتفرم های کاربرپسند و ساده بوده تا بتوان از ظرفیت مشتری موجود در این فضا به بهترین شکل ممکن استفاده کرد. طراحی سایت می تواند به هر کسب و کاری اعتبار و جایگاه ویژه ای به جهت فروش و ارائه خدمات دهد.
انواع طراحی سایت چیست ؟
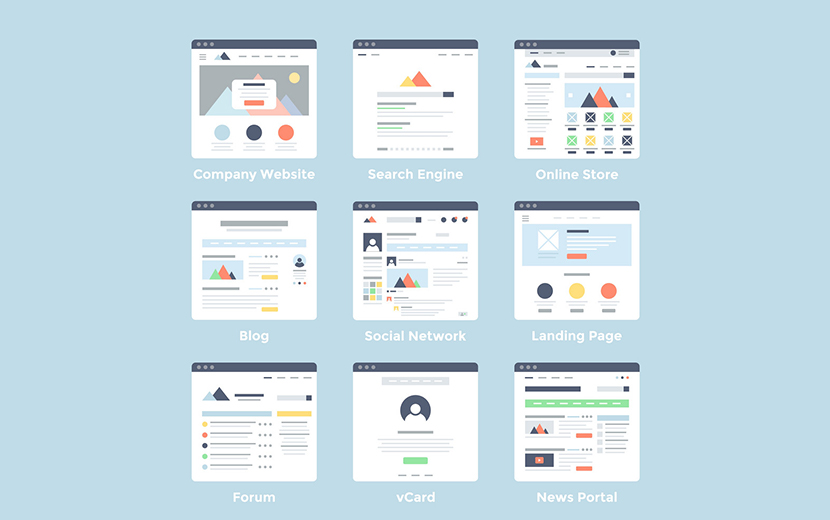
به صورت کلی سایتها به دو دسته تقسیم میشوند، که عبارتند از سایتهای استاتیک و سایتهای دینامیک. در ادامه به شما خواهیم گفت که هرکدام از آنها چه ویژگیهایی دارند و در چه زمینههایی استفاده میشوند.
سایتهای استاتیک
در قسمت قبل به طور کامل با وظایف بک اند کار و فرانت اند کار آشنا شدید و متوجه شدید که هرکدام چه وظایفی بر عهده دارند. با این مقدمه به توضیح سایت استاتیک میپردازیم. در این نوع سایتها تنها قسمت فرانت اند انجام شده و هرکدام از صفحات سایت، جداگانه در سرور بارگذاری میشود.
در سایتهای استاتیک امکان تغییر محتوای سایت توسط مدیر آن وجود ندارد و برای این کار باید یا یک طراح سایت را استخدام کنید و یا طراحی سایت را یاد بگیرید! البته امروزه با توجه به وجود سیستمهای پیشرفته مدیریت محتوا، مانند وردپرس، استفاده از سایتهای استاتیک بسیار کمتر شده است. معمولا از این نوع سایتها برای شرکتهای کوچک و یا سایتهای معرفی که نیاز چندانی به تغییر محتوا ندارند، استفاده میشود.
سایتهای دینامیک
در سایتهای دینامیک با توجه به پویایی که دارند، هر دو بخش فرانت اند و بک اند اجرا میشود. بک اند در این نوع از طراحی سایت وظیفه پویا سازی وبسایت را بر عهده دارد. پویا بودن سایت به این معناست که تمامی محتوای سایت توسط مدیر سایت قابل تغییر باشد؛ به صورتی که میتوانید هر روز یک محتوای جدید و متغیر در سایت خود بارگذاری کنید. نمونه این نوع سایتها، سایتهای خبری و مجلهای هستند.
طراحی سایت را از کجا شروع کنیم؟
این روزها که کسب و کارهای اینترنتی رونق چشمگیری گرفتهاند، افراد زیادی تمایل به چنین مشاغلی، از جمله طراحی وبسایت پیدا کردهاند. همچنین از آنجایی که در حال حاضر بسیاری از کسب و کارهای سنتی به سمت اینترنتی شدن پیش میروند و تغییر مسیر میدهند، بازار کار مشاغلی مانند طراحی سایت پرطرفدار شده است. اما اولین سوالی که برای تازه واردان این حوزه مطرح میشود این است که از کجا باید این کار را شروع کنیم و چگونه باید در این مسیر گام برداریم. در ادامه سه گام اولیه و اساسی طراح سایت شدن را بررسی میکنیم.
با کار یک طراح وب آشنا شوید
قبل از آن که به سراغ شرکت در کارگاههای متفاوت بروید، بهتر است در مورد کار و وظایف طراحان وبسایت و روشهای کسب درآمد از این راه تحقیق کنید و با پستیها و بلندیهای این مسیر آشنا شوید. در قدم نخست، لازم است به خوبی فکر کنید و ببینید که آیا واقعا به کار طراحی سایت علاقه دارید و یا صرفا به خاطر درآمد، آن را انتخاب کردهاید؟ در واقع شما باید بدانید که علاقه، یکی از اساسیترین مواردی است که سبب پیشرفت شما در هر کاری میشود. همچنین درمورد موقعیت شغلی و درآمد طراحان سایت اطلاعات لازم را به دست آورید تا با انگیزه کافی به این حوزه وارد شوید.

تخصصهای لازم در طراحی سایت را بشناسید
برای آن که یک سایت شکل بگیرد و راهاندازی شود، به تیمی از تخصصهای گوناگون نیاز دارد. اگر تمایل دارید که به عنوان یک طراح سایت فعالیت کنید، ابتدا جایگاه خود را در این تیم مشخص کنید. ایجاد طرحهای اولیه سایت، طراحی اشکال گرافیکی، تصویر سازی، طراحی لوگو و… به عهده گرافیست بوده و نیاز است تا با خلاقیت و انگیزه کافی، این کار انجام شود. برنامه نویس سمت کاربر (Client Side) یکی دیگر از اعضای این تیم است که وظیفه طراحی رابط کاربری یا همان پوسته سایت را بر عهده دارد. همچنین برنامه نویس سمت سرور (Server Side) یکی دیگر از جایگاههای موجود در یک تیم طراحی سایت است که وظیفه برقراری ارتباط مرورگر با سرور را بر عهده دارد.
با بهترین روشهای یادگیری طراحی سایت آشنا شوید
یکی دیگر از مراحل اولیه طراحی سایت این است که برای شروع به دنبال راهی بگردید تا با کمترین هزینه ممکن، شما را تبدیل به یک طراح حرفهای کند. این هزینه علاوه بر پول، شامل وقت و انرژی شما نیز میشود. چند مورد از روشهای یادگیری این مهارت را در ادامه ذکر کردهایم:
- جستجو در اینترنت و مطالعه مقالات موجود که البته با دشواریهای زیادی همراه است.
- مطالعه کتاب که فرآیند یادگیری را طولانی میکند، اما از نظر هزینه مقرون به صرفهتر است.
- ویدئو آموزشی که هزینه به نسبت کمتری دارد، اما یک سری سوالات بیجواب در ذهنتان باقی میگذارد.
- کلاسهای آموزشی که با کسب تجربیات بالایی همراه است، اما نیازمند صرف وقت بیشتر و هزینه بالاتر میباشد.

یادگیری طراحی سایت چگونه است و چه مراحلی دارد؟
قبل از آن که به سراغ طی کردن مراحل یادگیری طراحی سایت بروید، لازم است بدانید که شما به عنوان یک طراح حرفهای چه نیازهایی دارید؟ اکثر افراد نمیدانند که مراحل یادگیری این حرفه به چه شکل است و در ابتدای راه دچار سردرگمی میشوند. سوالاتی از قبیل آن که چه ابزارهایی برای این کار لازم است؟ کدام زبانهای برنامه نویسی را باید بیاموزند و چگونه میتوانند در این مسیر حرفهای شوند، از جمله سوالاتی است که احتمالا شما هم با آنها مواجه شدهاید. در ادامه به شما خواهیم گفت که برای طراح سایت شدن چه مراحلی را باید پشت سر بگذارید.
مرحله اول
از گذشته تاکنون تکنولوژیهای گوناگونی در جذابیت فرآیند طراحی سایت تاثیر داشتهاند و تمام این تکنولوژیها به زبان HTML منتهی میشوند. این زبان نشانهگذاری، اولین مهارتی است که باید به دست آورید. بزرگترین برنامهنویسان هم در ابتدا، کار خود را با استفاده از این زبان آغاز کردهاند. از HTML برای ایجاد بدنه اصلی و ساختار کلی صفحات یک سایت استفاده میکنند. این زبان به واسطه تگها کار میکند و در واقع این تگها هستند که مشخص کننده عناصر استفاده شده در صفحات وب میباشند.
مرحله دوم
همانطور که گفتیم، با استفاده از زبان HTML شما قادر خواهید بود ساختار کلی صفحات وب را بسازید، اما این صفحات ظاهری کاربرپسند ندارند. بنابراین به زبان دیگری نیاز پیدا میکنید تا این ضعفها را به خوبی پوشش دهد. یکی از زبانهایی که به منظور زیباسازی صفحات وب استفاده میشود، CSS نام دارد. CSS مانند HTML نوعی زبان نشانهگذاری است که ساختار صفحات سایت را از چیدمان عناصر تا تغییر رنگبندی و فونتها شکل میدهد. این زبان به شما کمک میکند تا رنگها، فونتها، ابعاد، سایزها، نحوه چیدمان عناصر و… را تعیین کنید؛ بنابراین یادگیری آن برای طراح سایت شدن ضروری است.
مرحله سوم
زمانی که تسلط لازم بر زبانهای HTML و CSS را به دست آوردید، میتوانید به خوبی صفحات وب ایستا را طراحی و راهاندازی کنید. اما این روزها کمتر سایتی پیدا میشود که از نوع ایستا باشد؛ چراکه اکثر کاربران به دنبال سایتهای تعاملی و داینامیک هستند و تمایلی به استفاده از امکانات بیشتر آن دارند. پویا بودن سایت حس بهتری را به کاربر القا میکند. یکی از بهترین زبانهای برنامه نویسی که به منظور پویا کردن سایتها استفاده میشود، جاوا اسکریپت نام دارد. این زبان بسیار سطح بالا بوده و مبتنی بر شی و تفسیری نیز میباشد.
سومین گامی که برای طراح سایت شدن باید بردارید، یادگیری و تسلط بر زبان جاوا اسکریپت (Java Script) میباشد. از این زبان میتوان در حوزه برنامه نویسی سمت سرور (Server Side)، اپلیکیشنهای موبایل، بازی و سایر برنامههای ویژه دسکتاپ استفاده کرد. به عبارتی دیگر، جاوا اسکریپت یک زبان همه فن حریف بوده و یادگیری آن برای طراحان سایت بسیار ضروری است.
مرحله چهارم
زمانی که شما سه زبان برنامه نویسی که تا اینجا نام بردیم را یاد بگیرید، قادر خواهید بود یک سایت را به طور کامل طراحی نمایید. اما در حال حاضر علاوه بر اینکه سایتها باید ظاهر زیبایی داشته باشند، نیازمند منطق صحیح نیز هستند. به همین دلیل نیاز است سایتهایی ساخته شود که نیازهای کاربران را به درستی اجرا و پردازش کنند. اگر قرار است که شما به عنوان یک برنامه نویس سمت سرور یا حتی Full Stack فعالیت کنید، لازم است این دسته از زبانهای برنامه نویسی مانند PHP را نیز فرا بگیرید.
مرحله پنجم
یکی از مراحل مهم یادگیری طراحی سایت که هرکس در مسیر خود باید به خوبی با آن آشنا شود، سئو یا همان بهینهسازی سایت است. بسیاری از طراحان تصور میکنند که سئو سایت در حوزه کاری آنها قرار ندارد، در صورتی که یکی از عناصر تاثیرگذار بر بهینه بودن سایت، طراحی درست و اصولی آن است که بدون شک این بخش به طراح مربوط میشود. به عنوان مثال کاربردپذیری یکی از اصول مهم سئو است که بستگی به علم و مهارت طراح دارد.
برای طراحی سایت چه زبانهایی را باید فرا بگیریم؟
اگر در این حوزه تاکنون تحقیق کرده باشید، به احتمال زیاد با نامهای بسیاری روبرو شدهاید. همانطور که پیش از این هم اشاره کردیم، یکی از سوالاتی که داوطلبین یادگیری طراحی سایت با آن روبرو میشوند این است که چه زبانی را باید بیاموزند و یا اینکه آیا یادگیری تمام زبانهای موجود ضروری است؟

بدون شک از بین تمامی زبانهای موجود در برنامه نویسی، چند مورد از آنها کارآمدتر و اساسیتر هستند. از طرفی، یادگیری تمامی زبانها تقریبا غیرممکن است و تمام آنها به کارتان نمیآیند. به همین دلیل پیشنهاد میکنیم در هر بخش از طراحی سایت که مشغول به کار هستید، یکی از زبانهای مربوط به همان حوزه را انتخاب کنید و در همان زمینه کاملا مسلط شوید. در قسمت قبل که مراحل یادگیری طراحی سایت را معرفی کردیم، درمورد یادگیری چند مورد از زبانهای مهم این حوزه توضیح دادیم. به طور کلی زبانهای برنامه نویسی از نظر کارکرد در طراحی سایت به دو دسته تقسیم میشوند که عبارتند از:
- سمت کاربر
- سمت سرور
زبانهایی که مربوط به طراحی ظاهری میشوند و در ارتباط مستقیم با کاربر قرار دارند، مانند: HTML، CSS، جاوا اسکریپت و… سمت کاربر هستند و زبانهایی مانند PHP، سمت سرور هستند که بنا به حوزه تخصصی خود باید آنها را یاد بگیرید و به تسلط کامل برسید.
حتما بخوانید: با چه زبان هایی می توانیم سایت طراحی کنیم؟
یک طراح سایت چه وظایفی دارد؟
وظایفی که در یک پروژه طراحی سایت وجود دارد، بستگی به مرحلهای دارد که طراح سایت موظف است آن را انجام دهد. برای درک این موضوع، بهتر است این طور بیان کنیم که یک سایت حرفهای زمانی حاصل میشود که دو تیم و یا دو شخص در ساختن آن دخیل باشند. بدین منظور، حضور یک شخص حرفهای در زمینه فرانت اند (Front-End) و شخص دیگری با عنوان متخصص بک-اند (Back-End)، در تیم طراحی لازم است.
وظایف یک فرانت اند کار چیست؟
فرانت اند سایت شامل تمامی کدهایی از سایت است که در معرض دید مخاطب قرار میگیرد. تمامی ویژگیهای مربوط به ظاهر سایت که پس از ورود به هر سایتی آن را مشاهده میکنید، شامل این موضوع میشود. برای طراحی و توسعه فرانت اند یک سایت، نیاز به تسلط به زبان های برنامه نویسی نظیر: HTML ،CSS و جاوا اسکریپت دارید.
لازم به ذکر است که به منظور طراحی پروژههای بزرگ و حرفهای، نیاز به همکاری یک گرافیست نیز وجود دارد تا ابتدا به وسیله نرم افزارهای گرافیکی بخشهای مختلف سایت طراحی شود و سپس متخصص فرانت اند آنها را به کدهای قابل فهم برای سیستم تبدیل کند.
پیشنهاد ویژه: آموزش برنامه نویسی فرانت اند
وظایف یک بک اند کار چیست؟
بک اند سایت در واقع همان کدهای سمت سرور و کدهایی است که کاربران سایت آنها را مشاهده نمیکنند. متخصص بک اند که در قالب یک تیم یا به صورت فردی فعالیت میکند، مسئولیت کدنویسی ساختار و ستونهای اصلی سایت را بر عهده دارد. به بیانی دیگر تمامی امکانات و عملکردهای سایت در این بخش کدنویسی میشوند و معمولا بدین منظور از زبانهای برنامه نویسی Python، ASP و PHP استفاده میشود.
چگونه میتوان یک طراح سایت موفق شد؟
حتما میدانید که هر علمی مانند اقیانوسی است که هیچ پایانی ندارد و شما هر چیزی که در مورد آن بدانید کم است. طراحی سایت نیز از این قانون مستثنی نیست و هیچ نقطه پایانی برای این مهارت وجود ندارد. به ویژه آن که روز به روز زبانهای برنامه نویسی و منابع و مراجع آن آپدیت میشوند و نیاز است تا به صورت مداوم علم خود را به روزرسانی کنید. در این بخش، چند نکته مهم برای حرفهای شدن در این حوزه را با شما در میان میگذاریم.

انجمن CodePen
پس از آن که زبانهای برنامه نویسی را آموختید، زمان آن رسیده که برای تکمیل و به روزرسانی دانش خود به انجمن CodePen بپیوندید. در این انجمن آنلاین میتوانید کدهایی که نوشتهاید را در شبکههای مختلف به اشتراک بگذارید و با استفاده از نقطه نظرات سایر متخصصان این حوزه، آنها را ویرایش کنید. CodePen محیط بسیار مفیدی برای برنامه نویسان و به ویژه طراحان سایت تازهکار است.
دوست شما، گوگل!
اگر شما طراحی سایت را در بهترین آموزشگاهها هم یاد بگیرید، باز هم سوالاتی است که در حین کار با آنها روبرو میشوید. در چنین مواقعی، یکی از گزینههایی که در حرفهای شدن شما بسیار موثر است، گوگل میباشد. برای استفاده از این امکان، باید دقیقا همان چیزی را که میخواهید در گوگل جستجو کنید و به دنبال یک منبع معتبر بگردید. لازم به ذکر است، از آنجایی که علم تکنولوژی همواره در حال به روز شدن است، از قدیمی نبودن مطلب یا ویدئویی که از آن استفاده میکنید، اطمینان حاصل کنید.
تجربه کاربری (UX)
یکی از مواردی که شما را به یک طراح سایت حرفهای تبدیل میکند، آشنایی کامل با مباحث UX است. در واقع هیچ چیز به اندازه یک تجربه کاربری حرفهای سبب رضایت و یا نارضایتی مخاطب نمیشود. بنابراین شما به عنوان یک طراح سایت باید به خوبی با این موضوع آشنایی داشته باشید و نکات مربوط به آن را در طراحی خود پیاده کنید. طراحانی که از روند شکلگیری تجربه مطلع هستند، بهتر میتوانند به دنبال ایجاد عوامل موثر در روند کار باشند.
روندهای طراحی مدرن
برای آن که بتوانید یک سایت مدرن طراحی کنید، در مرحله اول باید از نیاز کاربران و چگونگی تعامل آنها با وبسایتتان مطلع شوید. استفاده از تکنیکهای طراحیهای مدرن، پروژه شما را برجستهتر میکند و باعث میشود تا اثر بهتر بر کاربر داشته باشد. علاوه بر آنچه که ذکر شد، موارد زیر نیز در حرفهای شدن شما در طراحی سایت تاثیرگذار هستند:
- به دنبال چالش در پروژههای خود باشید.
- از بازخورد و انتقادات اطرافیانتان استفاده کنید.
- از یادگیری مداوم دست برندارید.
چگونه میتوانیم یک سایت طراحی کنیم؟
در ادامه این مقاله به شما خواهیم گفت که مراحل طراحی سایت چیست و برای ساخت یک سایت حرفهای باید به چه نکاتی توجه کنید.
مرحله اول: طراحی وایرفریم
در اولین گام از طراحی سایت باید بتوانید با توجه به موضوع وبسایت و نیازهای کارفرما، یک نمای کلی از سایت را طراحی کنید. طراحی وایرفریم به منزله در دست داشتن نقشه راه و ایجاد پیش زمینهای از آنچه که در ذهنتان دارید، است. در وایرفریم چیدمان المانها و آیکونهای مختلف مشخص میشود.

مرحله دوم: طراحی گرافیک سایت
بعد از اینکه مشخص کردید هرکدام از عناصر کجا باید قرار بگیرند، نوبت به طراحی گرافیکی سایت میرسد. برای اینکه یک سایت حرفهای داشته باشید، در مرحله اول باید زیبایی ظاهری آن را که باعث جلب توجه مشتری میشود، تامین کنید. منظور از طراحی گرافیک سایت همان طراحی رابط کاربری است که با استفاده از نرم افزارهای مخصوص گرافیک به وایرفریم رنگ و لعاب میدهد.
مرحله سوم: کدنویسی و برنامه نویسی

بعد از درست کردن ظاهر سایت، نوبت به طراحی باطن سایت میرسد! در این مرحله با توجه به نوع سایت، روشهای مختلفی برای مدیریت محتوا وجود دارد. بدین منظور میتوانید از سیستمهای مدیریت سایت که از پیش طراحی شدهاند، مانند وردپرس استفاده کنید و یا به وسیله زبانهای برنامه نویسی یک فریم ورک اختصاصی را از صفر تا صد، طراحی نمایید. تصمیم گیری در مورداستفاده از هر کدام از روشهای مدیریتی، بستگی به بودجهای دارد که مشتری قصد دارد صرف طراحی سایت خود کند.
مرحله چهارم: راه اندازی سایت
بعد از انجام این سه مرحله نوبت به راه اندازی سایت تکمیل شده و قرار دادن آن در بستر اینترنت میرسد. در این مرحله بعد از تهیه هاست و دامنه، وبسایت طراحی شده را در دسترس عموم و در اینترنت قرار میدهید.
چه مشاغلی با طراحی سایت مرتبط هستند؟
علاوه بر تیم توسعه دهنده و طراح سایت، مشاغل زیادی برای پدید آمدن یک سایت حرفهای فعالیت میکنند تا سایت مورد نظر در کسب وکار خود به بهترین شکل ممکن ظاهر شود. زمانی که میخواهید یک کسب و کار اینترنتی را راه اندازی کنید، باید بتوانید برای رسیدن به نتیجه بهتر با مشاغل زیادی ارتباط داشته باشید. در ادامه چند مورد از این مشاغل را معرفی خواهیم کرد:
گرافیست یا طراح گرافیک
گرافیست، طراح ظاهر سایت و مسایل مربوط به زیبایی شناختی آن است. برای طراحی لوگو، دکمهها و بنرهای وبسایت و هویت بصری برند به یک گرافیست ماهر نیازمند خواهید بود. یک گرافیست به دلیل اینکه با اصول اولیه طراحی آشنا است و می داند Design چیست می تواند در این قسمت کمک زیادی به شما بکند.
متخصص دیجیتال مارکتینگ
برای اینکه بتوانید سایت مورد نظر را با بهترین استراتژی برای جذب مشتری اداره کنید، باید به استخدام یک دیجیتال مارکتر حرفهای بپردازید و از او مشاوره بگیرید تا مخاطب بیشتری به سایتی که طراحی کردهاید، جذب نمایید.

کارشناس تولید محتوا
برای حضوری پررنگ در بازاررقابت، حتما از یک تولید کننده محتوا برای سایتتان کمک بگیرید تا با استفاده از محتوای ارزشمند، اعتماد موتورهای جستجو و در نهایت اعتماد و توجه کاربر را به خود جلب نمایید.
علاوه بر آنچه که گفته شد، از سایر مشاغلی که معمولا با طراحان سایت همکاری میکنند میتوان به متخصص سایت و طراح رابط کاربری نیز اشاره کرد.


